Is the Tailwindcss worth right using in your projects?
Published on — 3 minutes read

As a web developer, my main objective is to develop an eye-catching design for my website without writing a lot of CSS classes and their weird names. Here tailwindcss like solutions help developers solve these issues.
Nowadays, websites tend to be more responsive and interactive, which is attractive to clients, but evolve into a nightmare for website developers because of the remains of unused CSS classes that increase unnecessary CSS file size, and become hard to scale & debug, etc.
Every developer comes up with different solutions and techniques in the growing world of web development to make CSS productive, less bulky, easy to debug & scaleable, etc. Many famous solutions like Bootstrap, Material UI, daisy UI, and many more.
One of the popular solutions is tailwindcss, which we talk about in this blog.
What is tailwindcss?
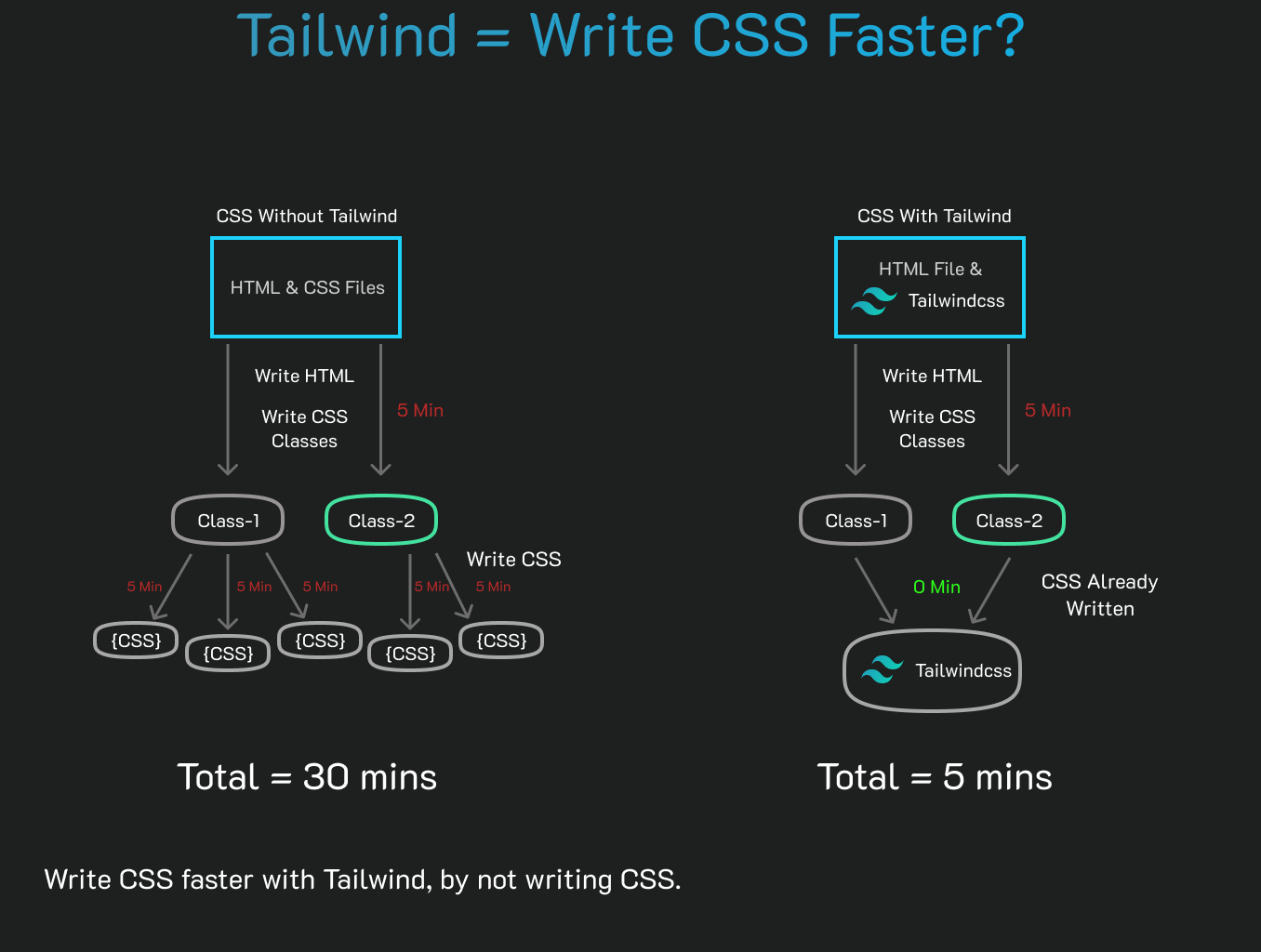
Tailwindcss is a utility-first approach CSS framework for rapidly building custom user interfaces without writing a single line of CSS in a CSS file.
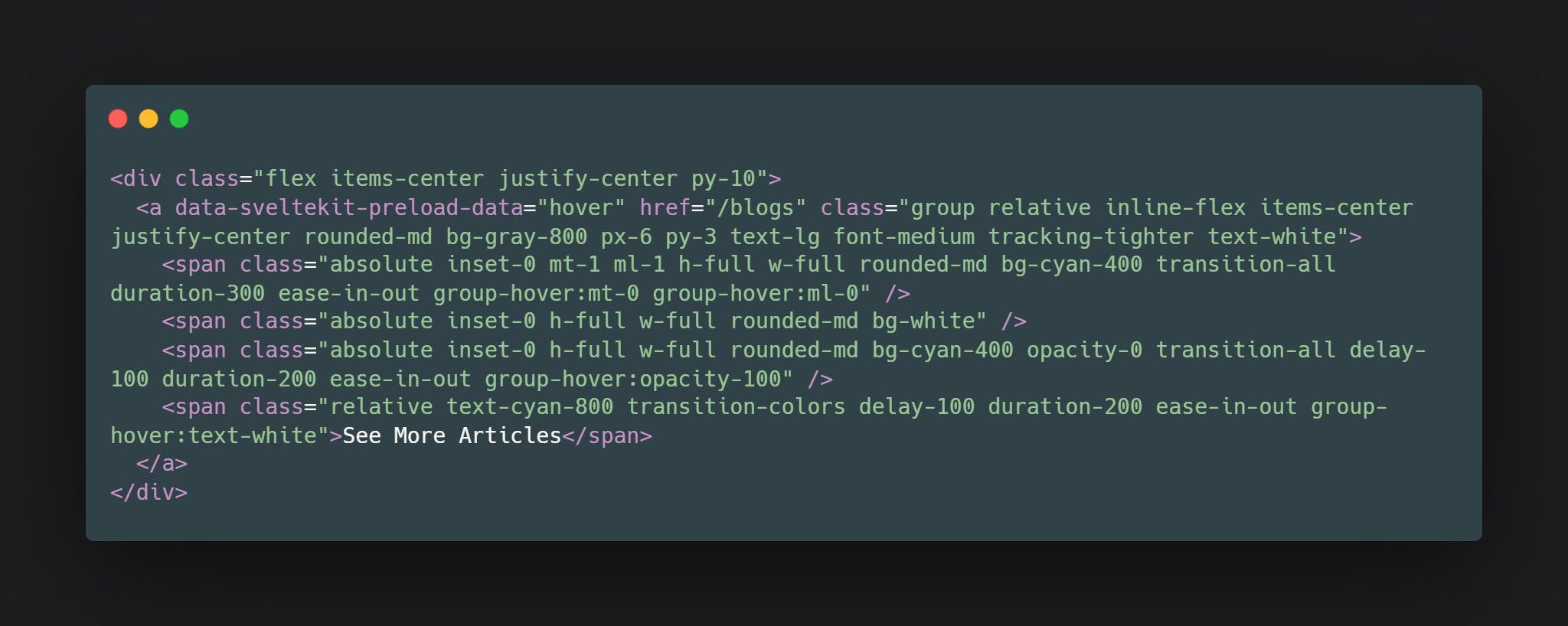
Tailwindcss allows you to write CSS directly onto your HTML and all style without ever touching CSS.
Now, you know about tailwindcss, so let’s see its pros and cons.
Pros of tailwindcss
Tailwind has many pros as a CSS framework, but I’m telling you its main advantages so you can try or use it in your side projects or any production-level website.
Source : Pros and Cons of Using Tailwind CSS
Increase productivity

Tailwindcss helps you write CSS directly onto your HTML, so you don’t have to worry about naming class, see the style of every HTML tag, which makes debugging easy for you, and tailwind automatically purges your unused CSS, which makes your production bundle size small.
Provides more convenience
The CSS developer all times faces a lot of issues while designing websites. Nowadays, everyone avoids using vanilla CSS for their medium or large projects. Tailwindcss solves this problem by providing a bunch of utility classes that can relieve the developer’s headache of dealing with CSS.
Source : Problems of CSS at Scale
Provides Responsiveness and Security
When you develop a website, you have to make it responsive too. So, anyone can view your website with any device.
You have to use (media query) property in CSS to make your website responsive. The downside of using (media query) in vanilla CSS is that you have written more boilerplates in your CSS files.
Tailwindcss solves this problem by providing you with utility classes like (sm, md, and lg) or you can also introduce your breakpoint in the tailwind.
Tailwind has proven to be a stable framework developed by top-tier engineers. Currently, it is free of bugs, and you can use it in your production without any tension.
Highly customizable
Tailwindcss default config comes with many options, but if you want extra custom things like color palettes, styling, spacing, themes, etc. So, you get custom features very smoothly just by adding that custom property in (tailwind.config.js) file.
Easy, free-to-use & Large Community
Tailwindcss supports all javascript frameworks like nextjs, nuxtjs, sveltekit, etc. It is one of the highest-rated CSS frameworks on GitHub.
It has good community support. You can smoothly get the component library like DaisyUI, Flowbit, Tailblocks, and many more tailwindcss libraries on the internet.
Cons of Tailwindcss
Everythings have its tradeoffs same goes with tailwindcss. I’m telling you its the main disadvantages so you can evaluate whether it will suit your project.
Large HTML Files

Because of the utility-first approach size of your HTML may get big due to an increase in class names in the HTML.
That can affect your download and render speed in the browser, which may give you performance issues.
Keep in mind tailwindcss provide rapid development, which increases your development speed. Additionally, the extra data in HTML is highly compressible, which can help you mitigate the performance.
Require installation process & learning curve
To use the tailwindcss in your project, you have to follow some steps to install tailwindcss in your project, which may be a little tricky for new developers, and learn how to change the tailwindcss configuration if you are not happy with the default settings.
Tailwindcss has a learning curve because you have to remember which utility class does what CSS property work.
You don’t have to worry so much because tailwind has excellent documentation, and if you are using VScode, then you could use its powerful VScode extension.
Tailwindcss doesn't do everything
Default tailwind configuration comes with all widely used CSS properties. You may want to do some advanced CSS properties, and features are beyond the scope of the tailwind. You have to write custom CSS to solve this problem.
Source : Comparing Tailwind CSS to Bootstrap: Is it time to ditch UI kits?
Conclusion
Tailwind is situating the middle between configuration and convention. It is excellent for prototyping rapidly, and it works great in production as well.
I recommend you try it at least a few times, so you will understand the beauty of using tailwinds in web development.
In the end, you will have to learn a little CSS to become productive in tailwindcss. And it is your choice whether you want to try tailwind or not.
Find an issue with this page, or do you want to correct the mistake in the blog post. Fix it on GitHub
What things sveltekit offer better than other javascript frameworks?
Read More
Boost Your JavaScript Skills - Top 9 GitHub Repositories for Learning?
Read More